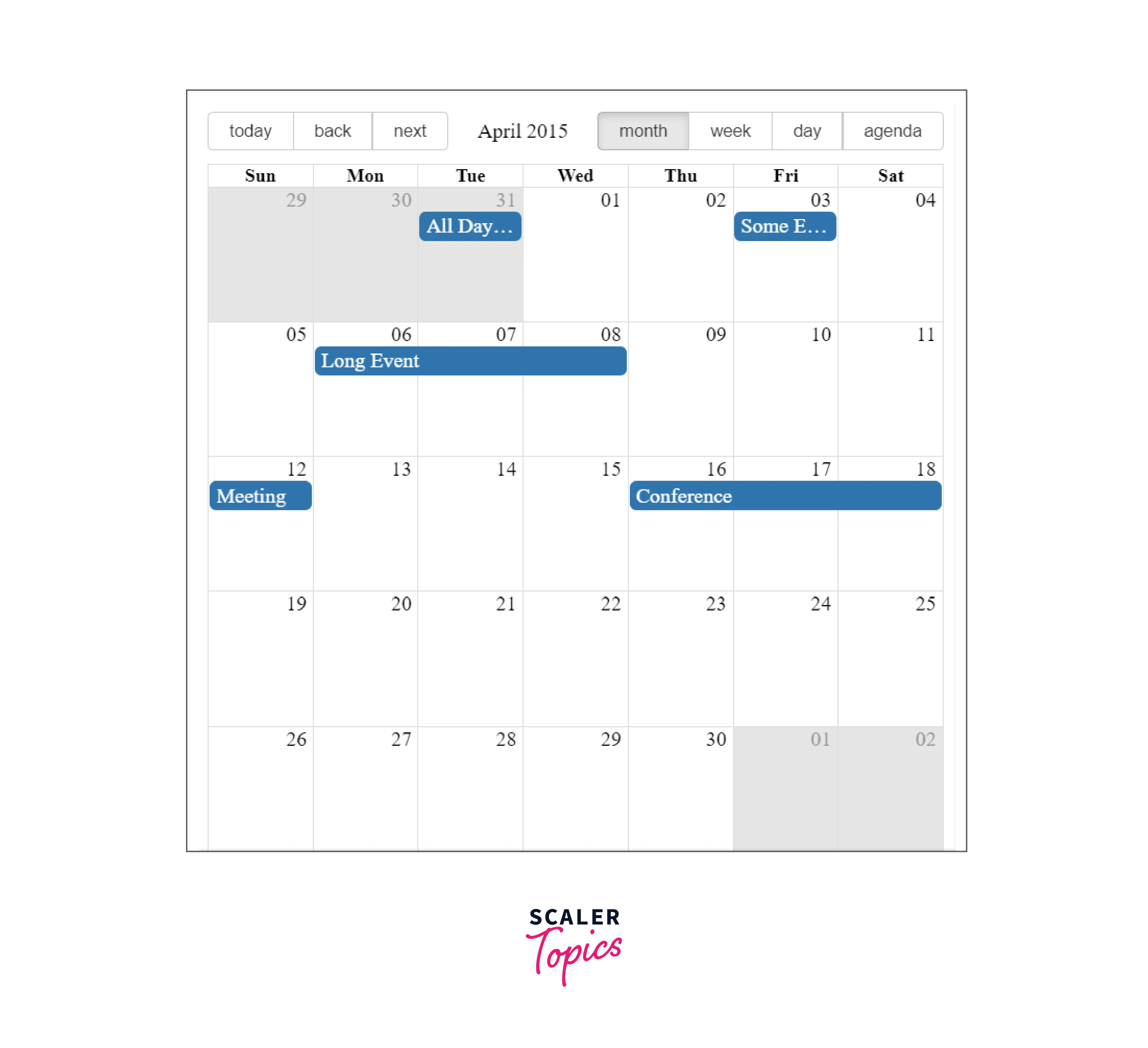
React-Big-Calendar Styling - Calendar React, The library is built on top of the. This is how i'd approach things using react / jsx: reactbigcalendar examples CodeSandbox, We will cover the following points1. This is how i'd approach things using react / jsx:
Calendar React, The library is built on top of the. This is how i'd approach things using react / jsx:

But, sometimes, you may want to style big calendar to match your application.

reactbigcalendar demo YouTube, Class demo extends react.component { render() { const bigcalendar =. Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.

Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.
reactbigcalendar datefns Codesandbox, The library is built on top of the. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

[Solved] How to use reactbigcalendar only for month view Solveforum, I couldn't find any information on. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

Slotpropgetter = date => {. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

React Calendar, While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled. The library is built on top of the.

Reactbigcalendar Customize and Print, Out of the box, you can include the compiled css files and be up and running. We will cover the following points1.

React-Big-Calendar Styling. Styling the calendar according to a p. Slotpropgetter = date => {.

With the slotpropgetter it's possible to conditionally render styles.
